Daily docs site
By the time I joined Daily, it had outgrown its original docs site. I was part of the core team that designed a new landing page as an interim solution, and then implemented a custom new docs platform from scratch. Among other success metrics, the Lighthouse Performance score on the "Get Started" page alone jumped from 44 to 93.
Stack: Next.js, Typescript, shared components, MDX, Vercel
Role: Core member of a four-person team; responsible for features like embedded Prebuilt demo
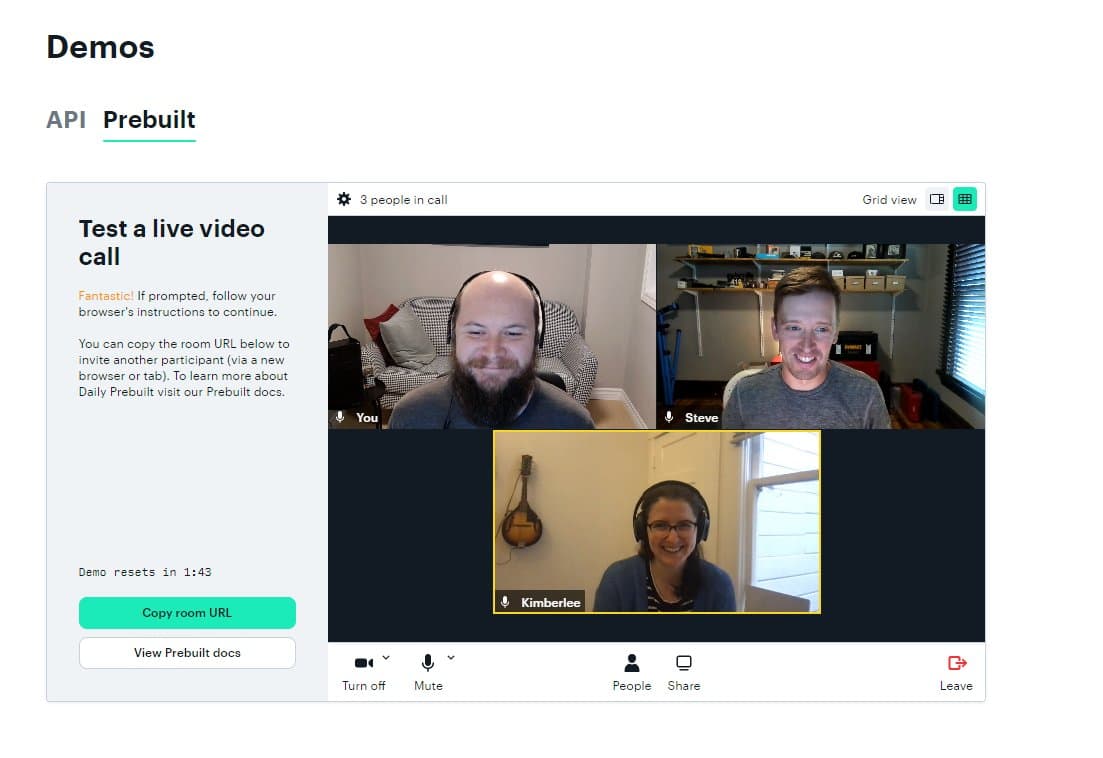
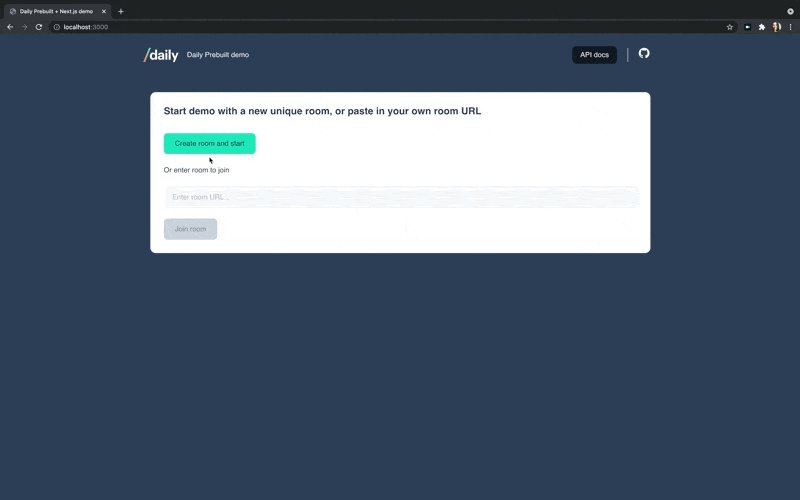
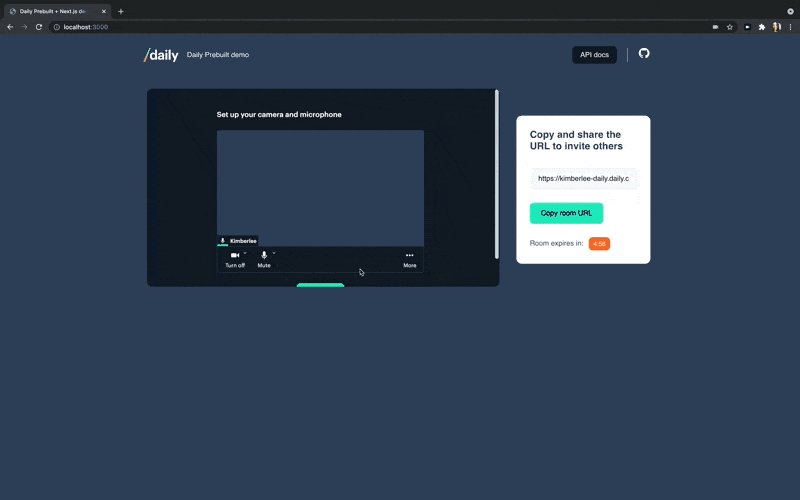
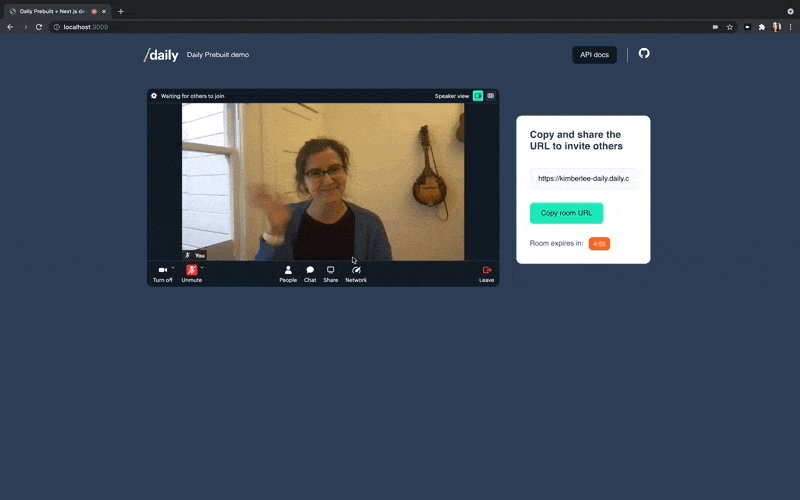
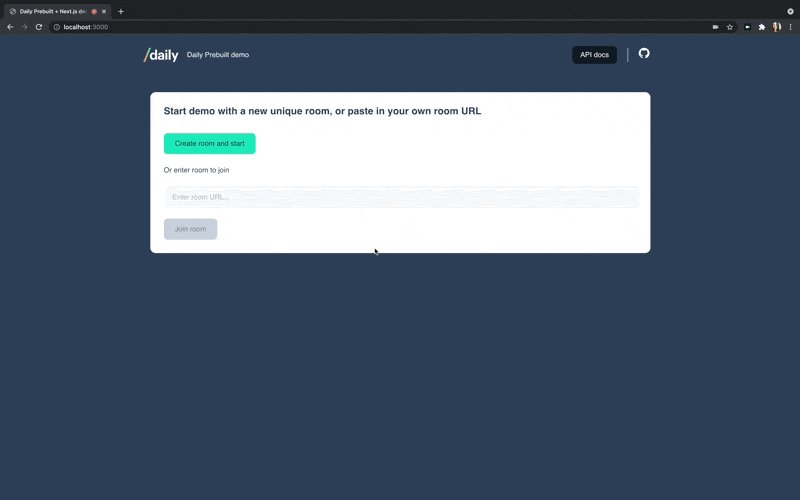
Daily Prebuilt + Next.js demo
After embedding a Daily Prebuilt demo into the docs site, I created an additional standalone demo for customers. The demo takes advantage of Next API routes to create random rooms.
Stack: Next.js, Vercel
Role: Lead developer
Live demo | Source code | Tutorial
COVID-19 open restaurant finder
During the COVID-19 crisis, a friend who runs a restaurant wanted to reach more takeout customers during Shelter in Place, but refused to work with delivery apps. I scraped The San Francisco Chronicle’s Restaurant project, deployed it to a REST API using Node.js, and then connected that API to Twilio, setting up a phone number that could receive a zip code from a text message, look up the corresponding open restaurants, and respond to the sender with that list. Hundreds of people texted the number within 48 hours.
Stack: Node.js, Heroku, Twilio
Role: Independent project
Mean Girls Day bot
In honor of the Mean Girls meme, I built a bot that responded with "It's October 3rd" on October 3rd, and partnered with Chloe Condon at Microsoft to write a blog post about the app and the tools that made it possible to build and deploy quickly. Since it's obviously not October 3rd all year, I then updated the app to respond with random quotes from the movie by building and deploying a Node.js REST API.
Stack: Twilio, Microsoft Azure, Node.js
Role: I followed Twilio's terms of service to have fun building this demo.